
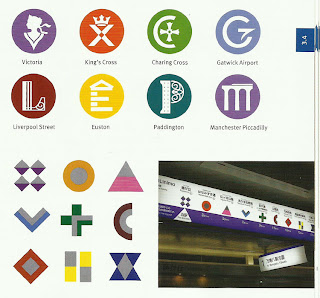
Here are some examples of train station pictograms that I found in ‘The Wayfinding Handbook’ by David Gibson. The first set is representations of various stations in England, such as Charing Cross in London and Piccadilly station in Manchester. The family of symbols reinforces the unique name and special historic character of the major British railroad signs. These symbols appear on signage, publications and maps.
I was immediately drawn to them because of the vibrant use of colours to signify each of the stations. I think that the simple use of one colour with the white colour to distinguish the pictogram works quite well in terms of aesthetics. However, in terms of a piece of informative design, I think that the colours for each symbol are not needed to make the pictograms more understandable. If the circular shapes for all of them were the colour black, so that each one was in black and white, I think this would be enough for the audience to understand which station is which.
Each pictogram is specific to the station it represents, so for example with Victoria station, the pictogram is clearly of Queen Victoria’s head. Even the letter V has been incorporated into the image as the neckline of her garment. The first letter of each station is evident within each pictogram through a simple design, which also links well with the destination. Another example is of Gatwick Airport, where the letter G is clearly visible. The horizontal line to finish off the G is also representative of the wing of an aeroplane, which again is a clever design.
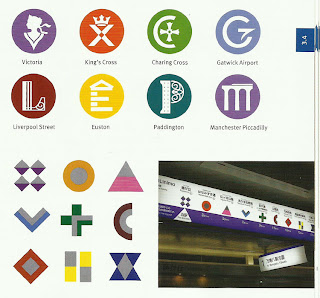
The next set of symbols was created for the stations of Aichi Rapid Transit’s Linimo line in Japan. They too are very distinctive and help travelers identify the various stations on the line.
Again, with these symbols, the use of colour helps in distinguishing between each one. However, because the shapes of each symbol are very different, I think that if the symbols were just in black and white, the audience of travelers would still be able to understand which one is which. The colours do create aesthetically pleasing symbols that add more distinction between each one.
As this line is situated in Japan where there are a lot of travelers and people who do not understand Japanese, I think that the symbols are particularly useful for these people. If you can see the photo of the symbols in situ on a sign in a station, you will be able to see the Japanese writing above them. I think without these symbols, it would be very difficult for a traveler to be able to tell which stop to get off at and understand which station is which. In terms of a piece of information design, I think the symbols are very successful in doing their job of informing and making life easier for people.